Want to work with Gerardo and our other colleagues in Mexico City? Tap the 🔗 in our bio for open roles!
#LifeAtBlackRock
The social media component is designed to dynamically pull in the most recent content from our BlackRock social media channels - Twitter and Instagram.
It should be used to promote our brand purpose by highlighting stories that showcase our firm’s social impact and philanthropic efforts.
Content can be filtered by tags to showcase posts related to a specific topic (or topics) such as sustainability, zero carbon emissions, climate change, etc… Or BlackRock employee stories of “Our purpose in action”, for example.
Publishing? View the DCR guidebook for detailed instructions.
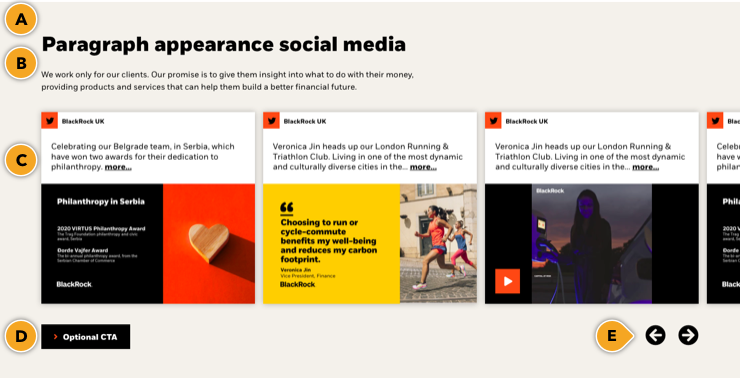
Use our Paragraph appearance if you want a larger tile set (high visual impact), and the headline, intro, and content tiles to align down the page.
There is a minimum of 3 tiles — additional tiles (up to 9) automatically appear in a carousel feed.
PRO TIP: Use the large headline appearance if you are using this to introducing a new content section to your page; think of it as your H2. If this is used as support for an established section, use the “medium” size headline (H3).

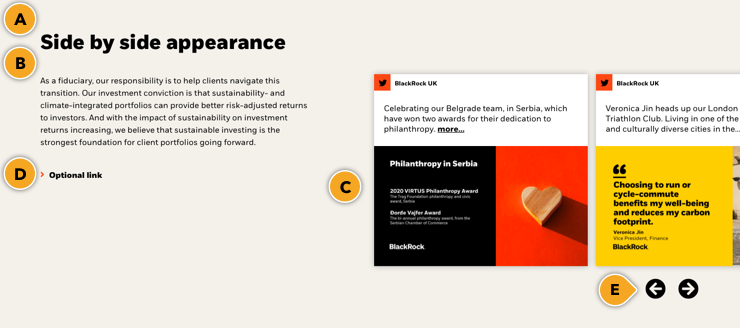
This appearance is a good choice if you want your social content to sit alongside your descriptive text for an easier relation to the topic at-hand, or just to visually align to another 2-column component below.
There is a minimum of 3 tiles — additional tiles (up to 9) automatically appear in a carousel feed.
PRO TIP: Use the large headline appearance if you are using this to introducing a new content section to your page; think of it as your H2. If this is used as support for an established section, use the “medium” size headline (H3).

| Platform | Country | Channel | URL |
| U.S. | BlackRock | https://twitter.com/blackrock | |
| U.S. | BlackRock Engineering | https://twitter.com/BlackRock_Eng | |
| U.S. | BlackRock_News | https://twitter.com/BlackRock_news | |
| U.S. | BLKPublicPolicy | https://twitter.com/BLKpublicpolicy | |
| Canada | BlackRockCA | https://twitter.com/blackrockca | |
| U.K. | BlackRock_UK | https://twitter.com/BlackRock_UK | |
| Mexico | BlackRockMX | https://twitter.com/BlackRockMX | |
| Germany | BlackRockDE | https://twitter.com/blackrockde | |
| France | BlackRock_FRA | https://twitter.com/BlackRock_FRA | |
| Italy | BlackRockIT | https://twitter.com/blackrockIT | |
| Switzerland | BlackRock_CH | https://twitter.com/BlackRock_CH | |
| Netherlands | BlackRock_NL | https://twitter.com/BlackRock_NL | |
| Global | BlackRock Instagram | https://www.instagram.com/blackrock |
• BLK_White with optional top/bottom border
• BLK_Neutral
• Large (40px Extrabold) = H2 — or — Medium (32px Bold) = H3 headline size option
• Intro blurb character count: ~750*
• Can have the headline without the intro blurb (or vice-versa)
• Content is dynamically generated through a feed aggregator based on tags selected from a dropdown when publishing the component. Selecting multiple tags will pull in posts related to one OR both
• Component shows a maximum of 9 posts by default. Can be filtered to show only the latest 3 posts via the DCR
• Refer to the table below for a list of approved social channels
• For more detailed technical information please visit the wiki page
• Keep these "digital" friendly; i.e. short descriptors and be explicit to where you are leading the user