Dynamic article list
Our Dynamic article list component can be used to quickly aggregate content that is dynamic and timely; insights, articles, or market views. It is designed to accommodate a continuous display of listings that can be filtered by type or category.
This component can be used in a dynamic fashion, pulling in an aggregate of pages tagged with specific metadata, such as categories, topics or authors.
It comes in two appearances; a “tile,” with or without an associated image, or a more compact “list” appearance. The tile format comes with additional column appearances where you can choose to apply a 2-column, a combination of 2-column and 3-column, or a 3-column appearance to a page.
Publishing? View the DCR guidebook for detailed instructions.
2-column appearance
Our 2-column appearance can be used as a single set, in multiple rows, or as “featured” tiles that stack above a 3-column appearance; with or without images. We also built in the flexbility to include a light gray background if you need to visually separate the content out (i.e. driving users to more “Related articles” on the bottom of an insights page).
3-column appearance
Our 3-column appearance can also be used as a single set, or in multiple rows; with or without images. We also built in the flexbility to include a light gray background if you need to visually separate the content out.
Rules and recommendations

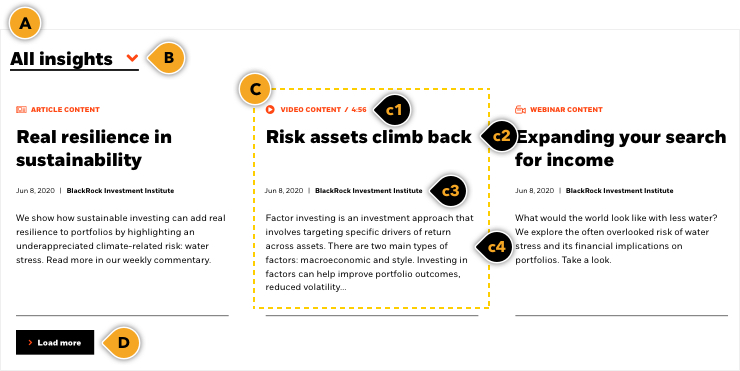
| Dynamic article list |
|---|
| A: Backgrounds: 2 color options: BLK_White (default), BLK_Neutral 1 (used for special-cases only) B: Topic filter (optional): • The optional topic filter menu can be turned on to allow users to filter down to specific articles within a pre-existing topic. It will only show the topics that you have selected to be pulled into the Dynamic article component • Example — if you pull in articles tagged as "Multi-Asset" and "Fixed Income", the Dynamic article component will show all, and the filter dropdown will populate the 2 as topic options C: Images (optional): • Image dimensions: 2-column: 815x266px (jpg), 3-column: 528x168px (jpg) • Automatically scale to accommodate responsive layouts • Photography only - Do not use icons in this appearance, only brand library images are recommended for this component D: Article content: • Articles can be populated dynamically or manually • Dynamic articles can be loaded based on page topic or author. Articles will continue to update as new content is added • If you want just three articles to appear at the bottom of an insight you can set that option within the component d1:Eyebrow (optional): • Character count: ~35* • Eyebrows/categories are pulled in from the page topics in page metadata, with associated topic icons. If there are multiple topics selected for any page, the first one is shown as eyebrow in dynamic article component. • 5 content-specific icons are automatically assigned per category. These can not be edited • Icon types: Article, Video, Podcast, Webinar, PDF d2: Headline: • Character count: ~70* • Automatically truncates with ellipses after 70 characters. • Dynamic or manual input. If dynamic, headline is automatically pulled in from the page title metadata d3: Date/author (optional): • Dynamic or manual input. If dynamic, date and author are automatically pulled in from the article • Author and date will only appear if all the articles within the same row display this information d4: Blurb (optional): • Character count: ~250 • Automatically truncates with ellipses after max characters E: Load more button: • Automatically appears after 6 tiles regardless of appearance (2 / 3-column) and populates in 6 tile increments • Can not manually override this action |
| *NOTE: Due to varying alphabets and character widths, please ensure your publisher tests this prior to release |
Alternate variations
To help you visualize different possible layouts and background colors, we laid out a few variations to give you a more clear understanding of how this could look.
* NOTE: These examples are scaled for easier viewing.


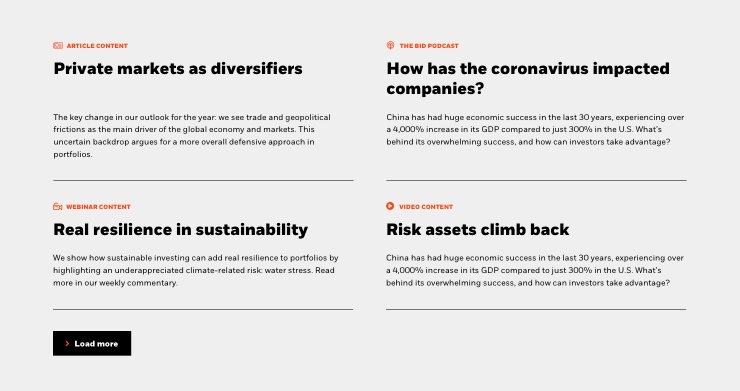
2-column appearance
Our 2-column appearance can be used as a single set, in multiple rows, or as “featured” tiles that stack above a 3-column appearance; with or without images. We also built in the flexbility to include a light gray background if you need to visually separate the content out (i.e. driving users to more “Related articles” on the bottom of an insights page).
3-column appearance
Our 3-column appearance can also be used as a single set, or in multiple rows; with or without images. We also built in the flexbility to include a light gray background if you need to visually separate the content out.
Rules and recommendations

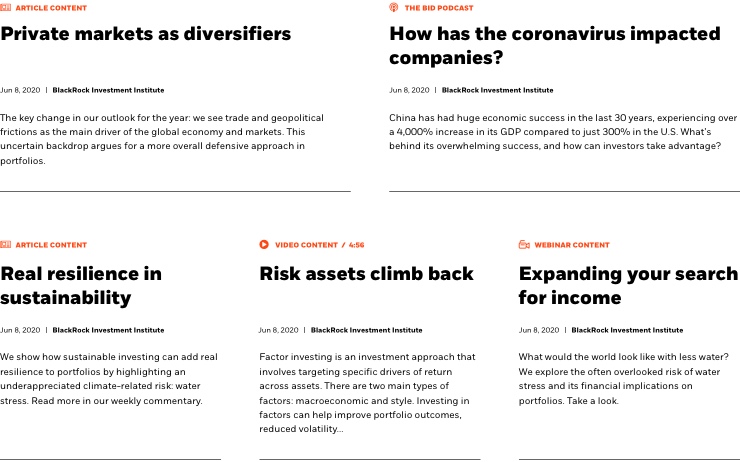
| Dynamic article list |
|---|
| A: Backgrounds: 2 color options: BLK_White (default), BLK_Neutral 1 (used for special-cases only) B: Topic filter (optional): • The optional topic filter menu can be turned on to allow users to filter down to specific articles within a pre-existing topic. It will only show the topics that you have selected to be pulled into the Dynamic article component • Example — if you pull in articles tagged as "Multi-Asset" and "Fixed Income", the Dynamic article component will show all, and the filter dropdown will populate the 2 as topic options C: Article content: • Articles can be populated dynamically or manually • Dynamic articles can be loaded based on page topic or author. Articles will continue to update as new content is added • If you want just three articles to appear at the bottom of an insight you can set that option within the component c1:Eyebrow (optional): • Character count: ~35* • Eyebrows/categories are pulled in from the page topics in page metadata, with associated topic icons. If there are multiple topics selected for any page, the first one is shown as eyebrow in dynamic article component. • 5 content-specific icons are automatically assigned per category. These can not be edited • Icon types: Article, Video, Podcast, Webinar, PDF c2: Headline: • Character count: ~70* • Automatically truncates with ellipses after 70 characters. • Dynamic or manual input. If dynamic, headline is automatically pulled in from the page title metadata c3: Date/author (optional): • Dynamic or manual input. If dynamic, date and author are automatically pulled in from the article • Author and date will only appear if all the articles within the same row display this information c4: Blurb (optional): • Character count: ~250 • Automatically truncates with ellipses after max characters D: Load more button: • Automatically appears after 6 tiles regardless of appearance (2 / 3-column) and populates in 6 tile increments • Can not manually override this action |
| *NOTE: Due to varying alphabets and character widths, please ensure your publisher tests this prior to release |
Alternate variations
To help you visualize different possible layouts and background colors, we laid out a few variations to give you a more clear understanding of how this could look.
* NOTE: These examples are scaled for easier viewing.


Filter by:
- All
- Fixed Income
-
Fixed Income
Resilience amid uncertainty
Jun 24, 2019 | ByFind out how the BlackRock Total Return Fund is positioned for today’s bond markets. Three lines max then gets truncated…
-
Fixed Income
Resilience amid uncertainty
Jun 24, 2019 | ByFind out how the BlackRock Total Return Fund is positioned for today’s bond markets. Three lines max then gets truncated…
-
Fixed Income
Resilience amid uncertainty
Jun 24, 2019 | ByFind out how the BlackRock Total Return Fund is positioned for today’s bond markets. Three lines max then gets truncated…
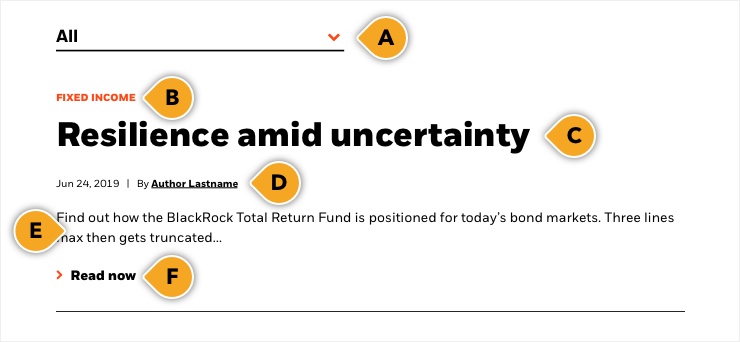
Rules and recommendations

| Dynamic article list |
|---|
| A: Filter (optional): • The optional Topic Filter menu can be turned on to allow users to filter down to specific articles within a pre-existing topic. It will only show the topics that you have selected to be pulled into the Dynamic article component • Example — if you pull in articles tagged as "Multi-Asset" and "Fixed Income", the Dynamic Article List will show all, and the Filter Dropdown will populate the 2 as topic options |
| B: Eyebrow (optional): Character count: ~35* C: Headline: • Character count: ~70* • Automatically truncates with ellipses after 70 characters. • Dynamic or manual input. If dynamic, author is automatically pulled in from the page title metadata D: Date/author (optional): • Dynamic or manual input. If dynamic, date and author are automatically pulled in from the article E: Blurb (optional): • Character count: ~250 • Automatically truncates with ellipses after 130 characters F: CTA: • Keep these "digital" friendly; i.e. short descriptors |
| *NOTE: Due to varying alphabets and character widths, please ensure your publisher tests this prior to release |




